ReadingHub
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec auctor, nunc nec lacinia ultrices, nunc
Link to projectTech Stack: Nuxt.js, Tailwind CSS, Figma
Table of Contents
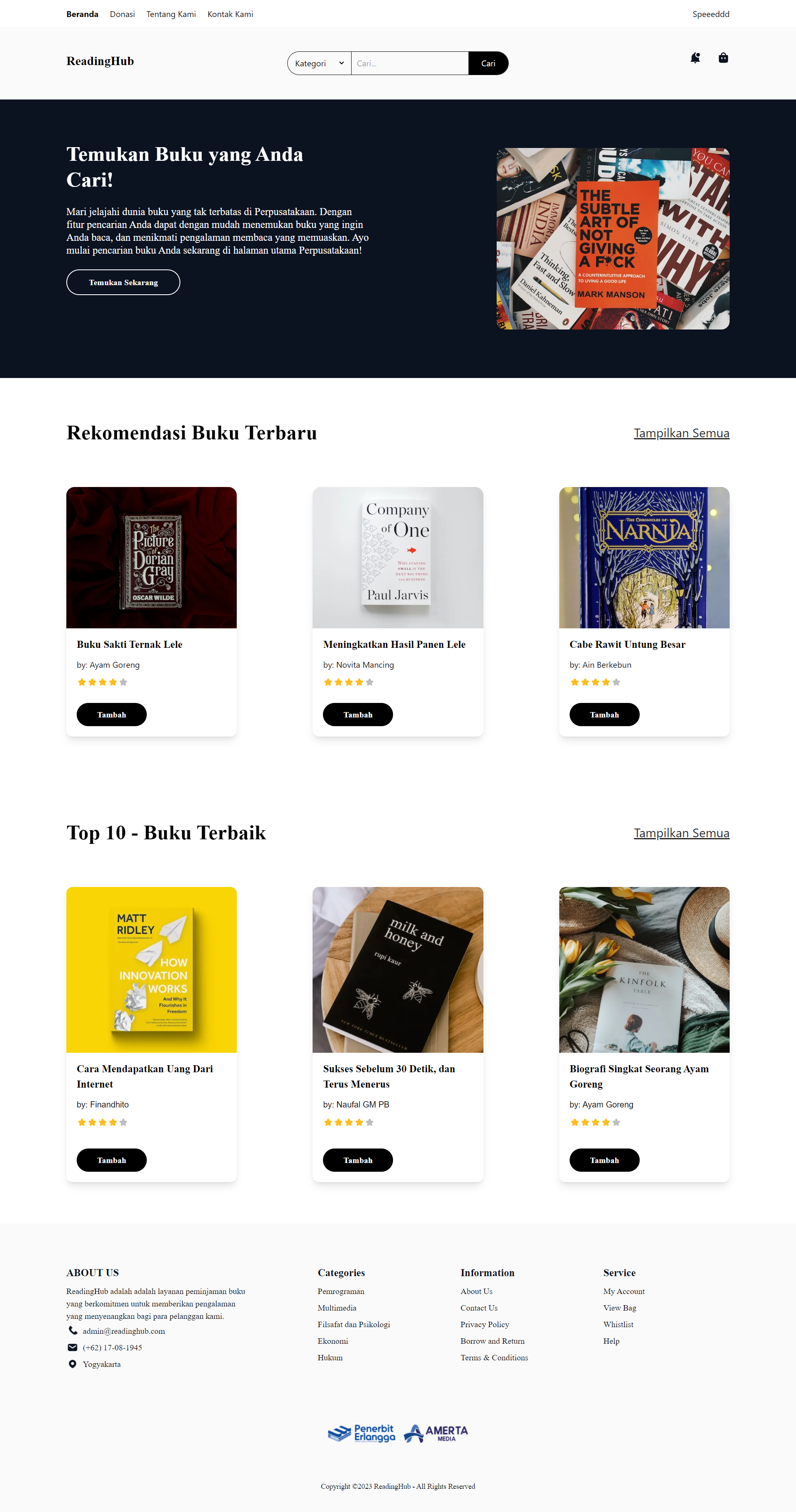
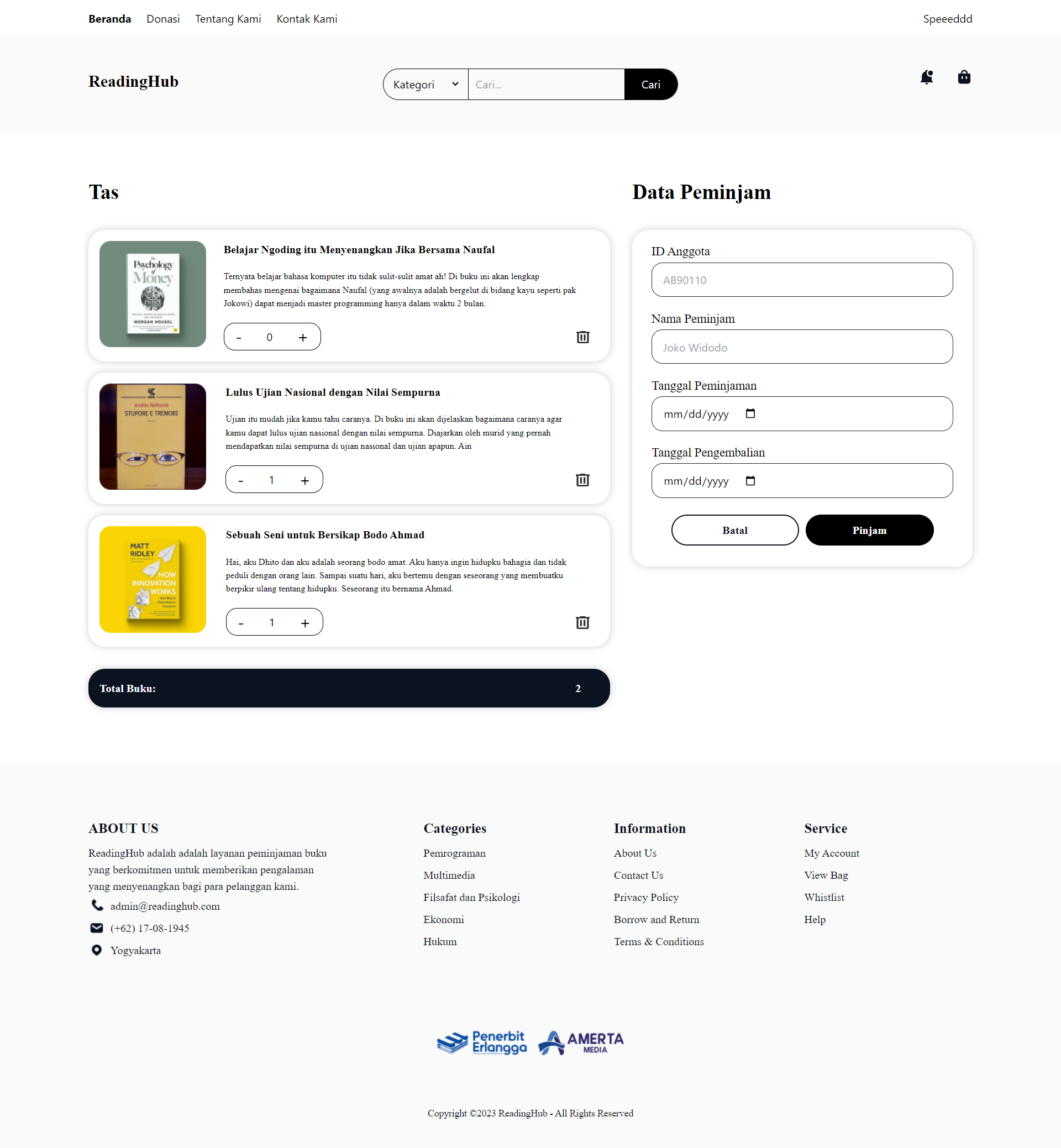
This project originated from one of my university classes, specifically in UI/UX design. The primary objective was to design a user interface using Figma and subsequently implement the design into code. Essentially, it entails creating a static web application without any backend services at this stage.
Home 
Donation Page 
What I've Learned
Perhaps you're wondering why I chose Nuxt.js (a framework for Vue.js, akin to React.js's Next.js). During the time I worked on this project, I was an intern at PrivyID, where I served as a full-stack Software Engineer Intern. The tech stack they utilized predominantly involved Nuxt.js. Given my relatively novice status in front-end development, I decided to undertake this slicing project using Nuxt.js. It seemed like a valuable opportunity to familiarize myself further with the framework while preparing for tasks related to my internship.
What's Next?
What comes next is that I'll be focusing on the backend tasks. Additionally, I plan to overhaul several components that, in my assessment, lack optimal user interface and experience. This involves refining elements to ensure a more user-friendly and seamless interaction for our users.